Grid System 10px Gutter Css

Responsive css grids explained.
Grid system 10px gutter css. May 06 2017 foundations. Basicly its the same. That s the line after the gutter that starts on line 2. This prefixed property is being replaced by gap however in order to support browsers that implemented grid gap and not gap for grid you will need to use the prefixed property as in the interactive example above.
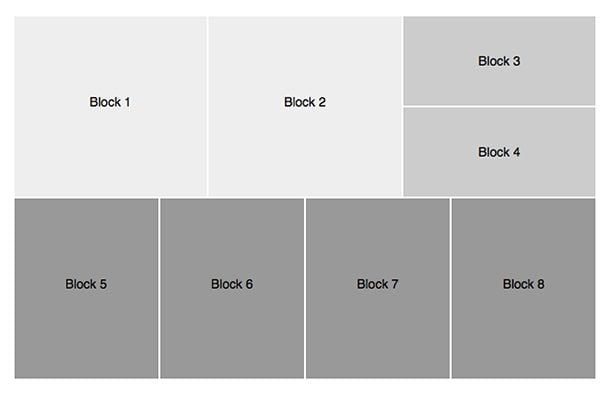
Most grid systems arent any morercomplicated then this. Css grid layout initially defined the grid gap property. These other options work fine but css grid takes the pain out of most of the things we faced in those solutions. Css grid makes it a piece of cake to develop simple and complex layouts.
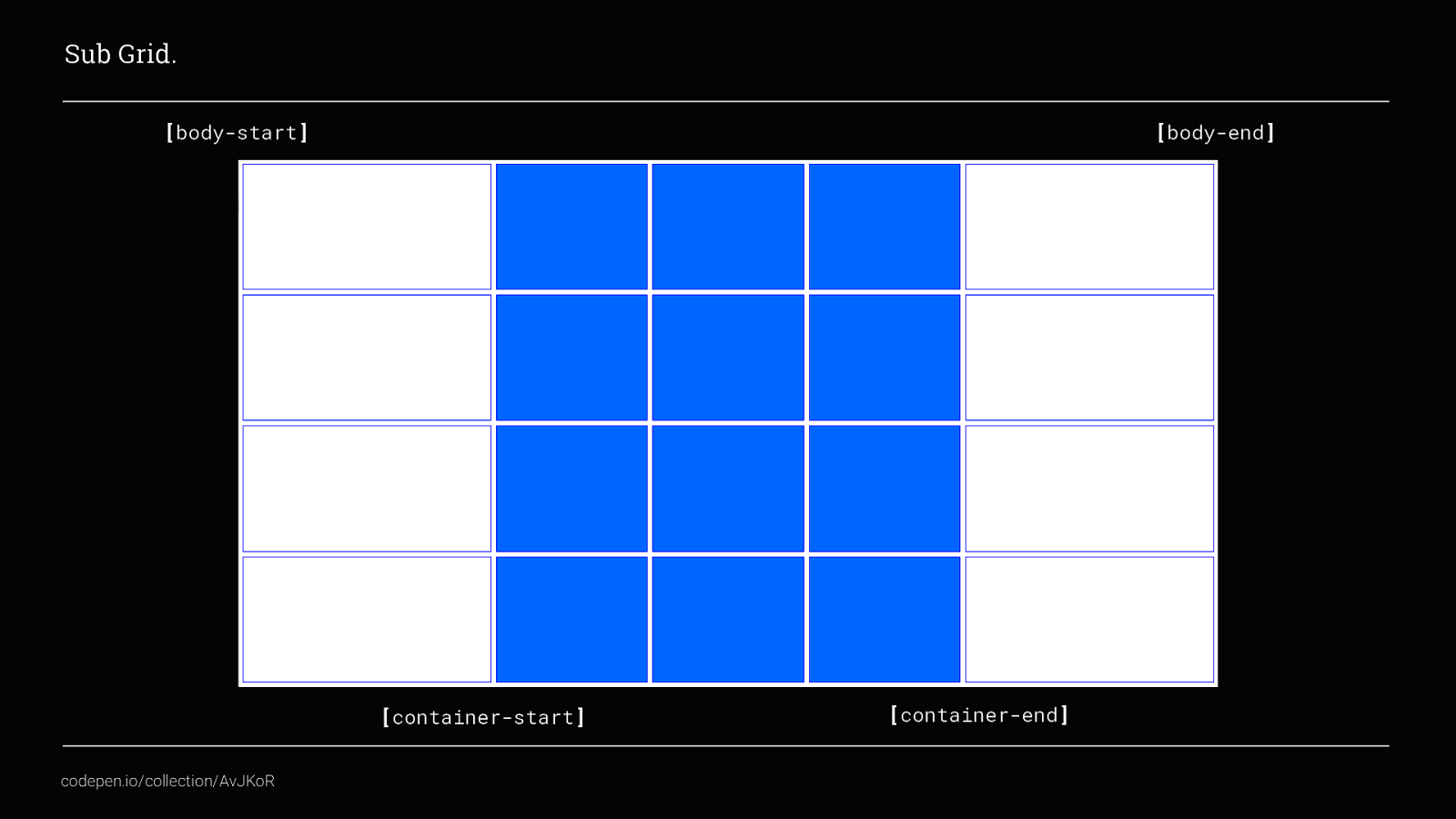
In this post we will build a responsive grid with breakpoints and then tidy it up with sass. Browser support the grid properties are supported in all modern browsers. But ive often just selected the items i needed and discarded everything else. To place an item in the second content track of the grid we have to position it starting on grid column line 3.
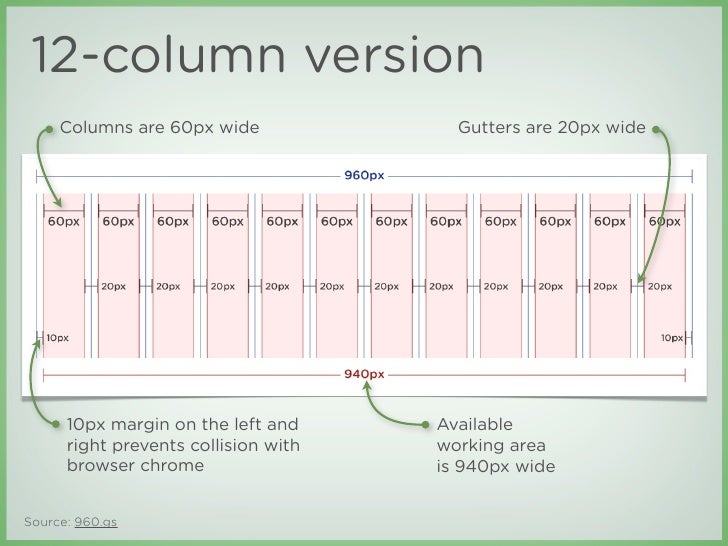
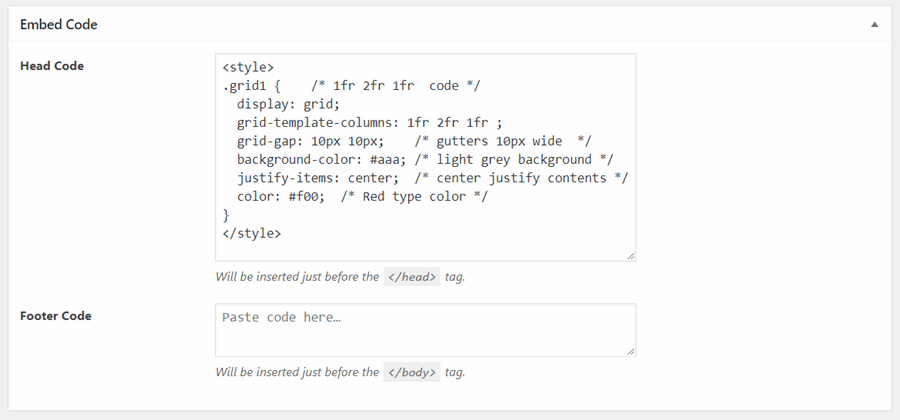
The css grid layout module offers a grid based layout system with rows and columns making it easier to design web pages without having to use floats and positioning. By default the template creator ck css grid includes the ability to have a gutter of 10px space between your columns. With the 1kb grid we can easily view all the css in one shot and fully comprehend the changes without too much strenuous explanation. Whats the difference between div 1 3 div 2 3 and span4 span8.
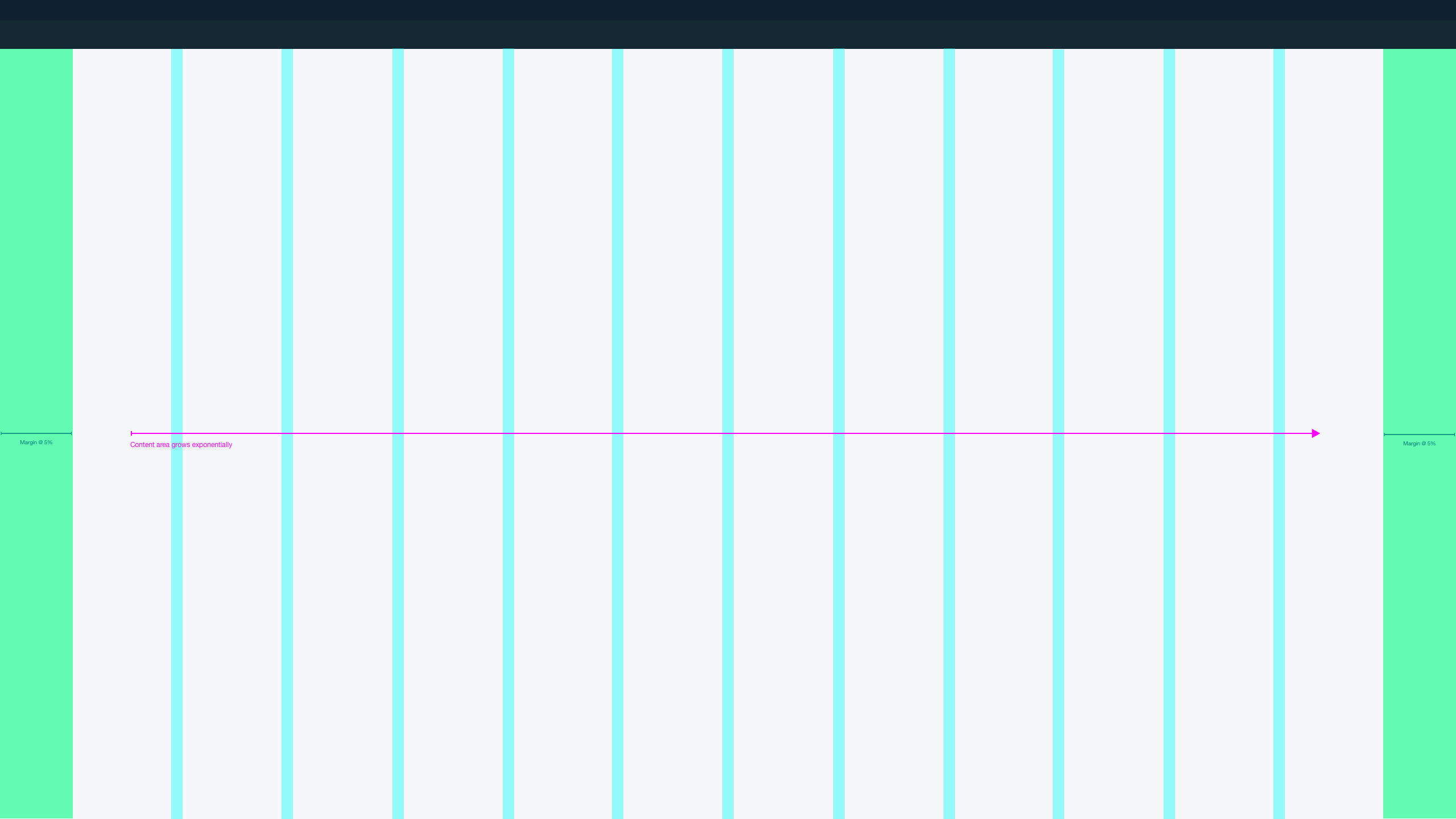
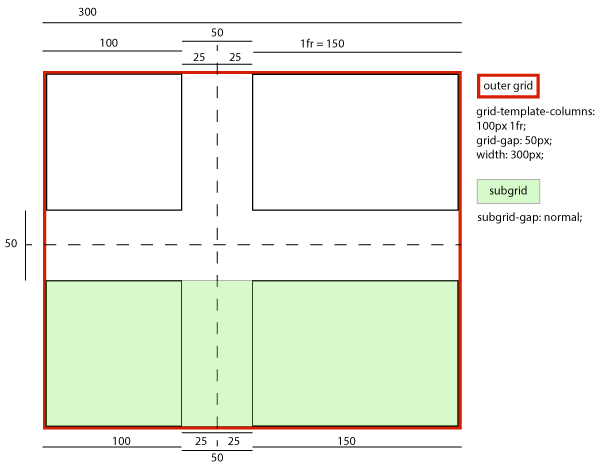
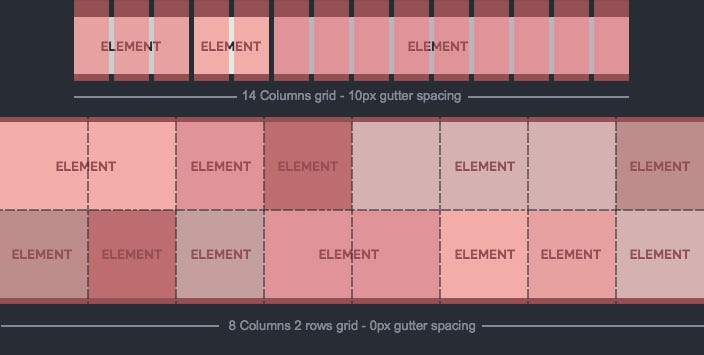
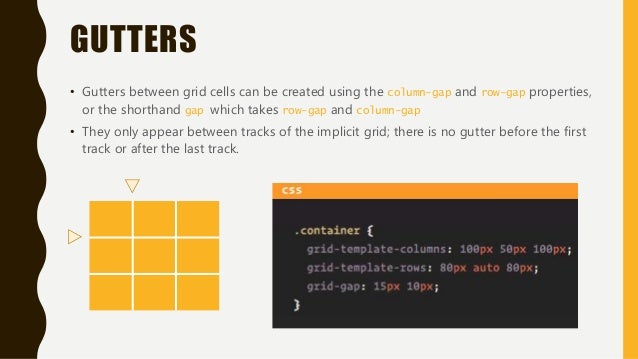
The 10px tracks are acting as row and column gutters however as far as grid is concerned these are tracks just as any other track so we have to work around them. Css grids can seem complex but don t have to be. These can be created in css grid layout using the grid column gap grid row gap or grid gap properties. Gutters or alleys are spacing between content tracks.
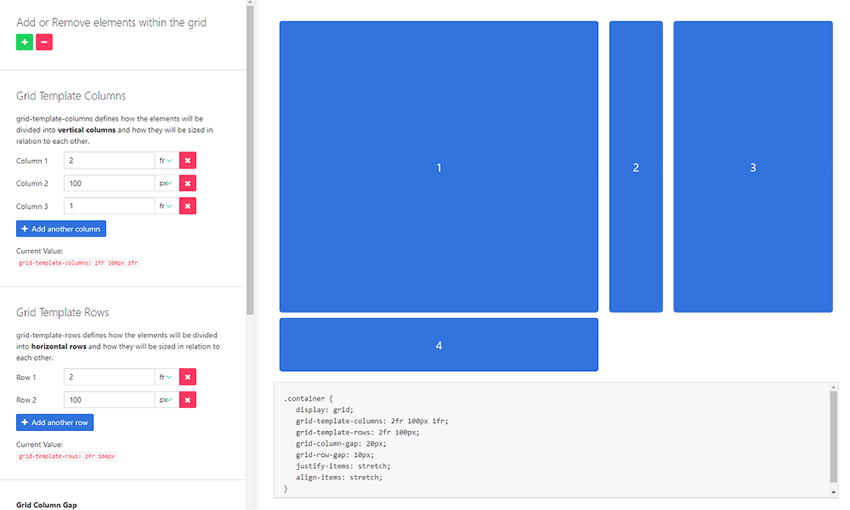
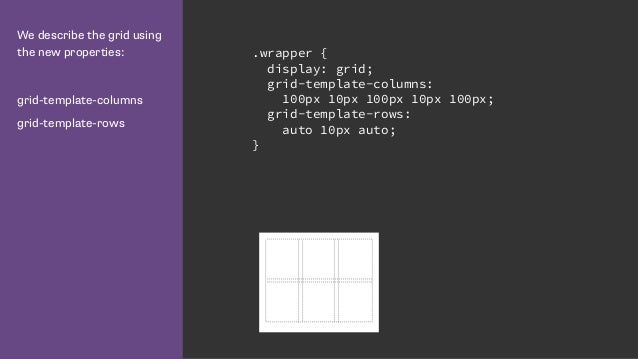
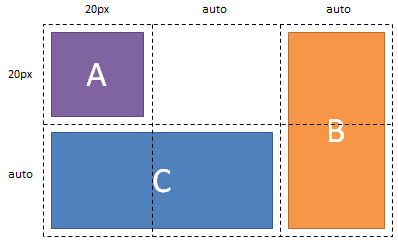
In fact here s the entire css for the 1kb grid at 960px wide with 12 columns and a gutter width of 20px 10px on each side. Creating a grid from scratch. In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks. This is a bit more complicated because it needs to know how much columns do you want to use.