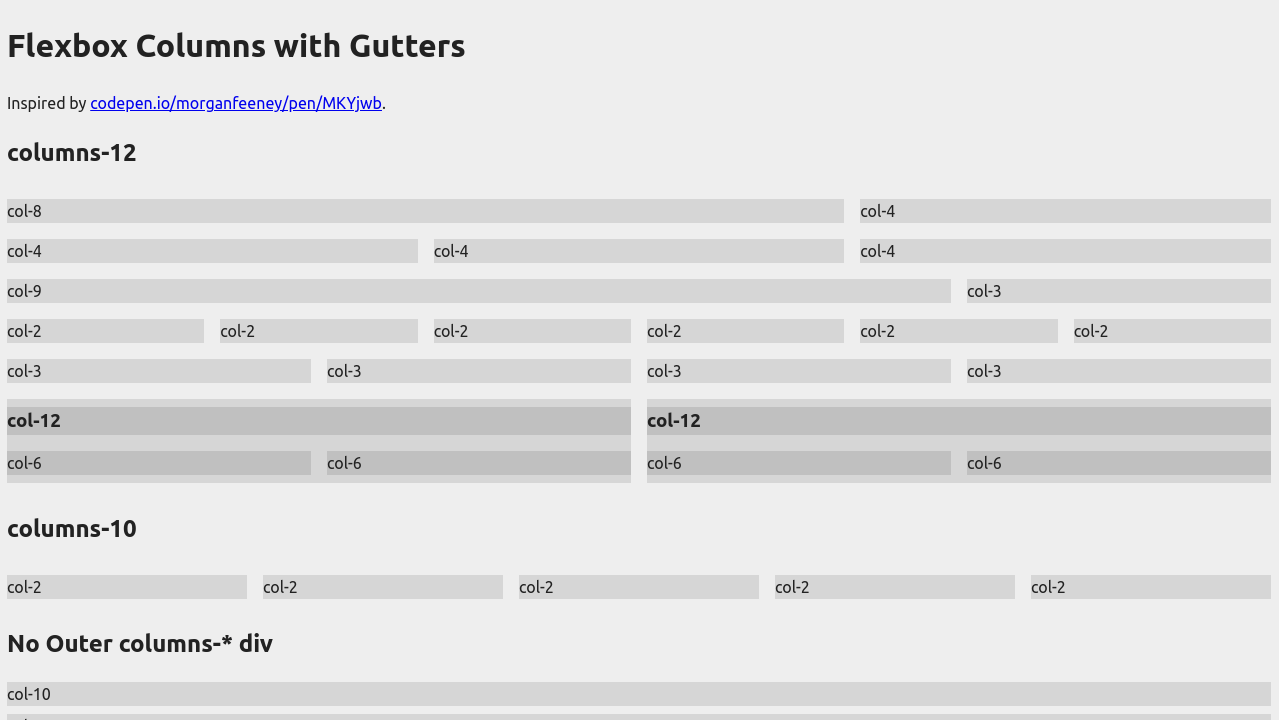
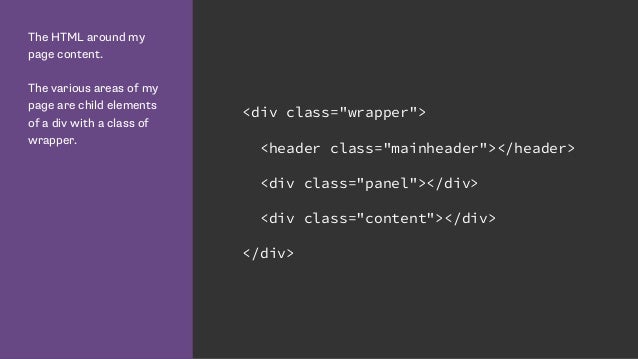
Grid Flex Gutter Grid 4col

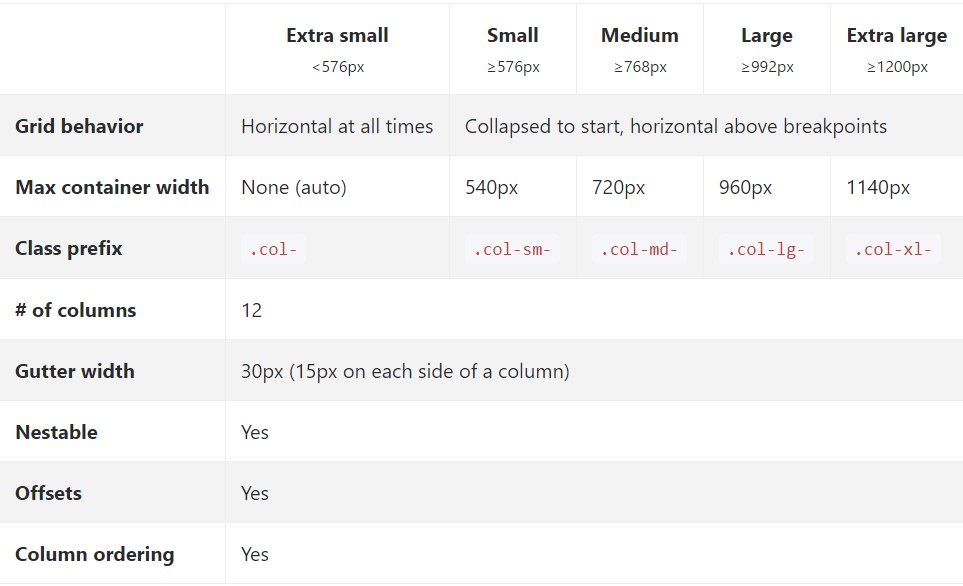
It contains 5 types of media breakpoints that are used for targeting specific screen sizes or orientations xs sm md lg and xl these resolutions are defined below in the viewport breakpoints table and can be modified by customizing the breakpoint service.
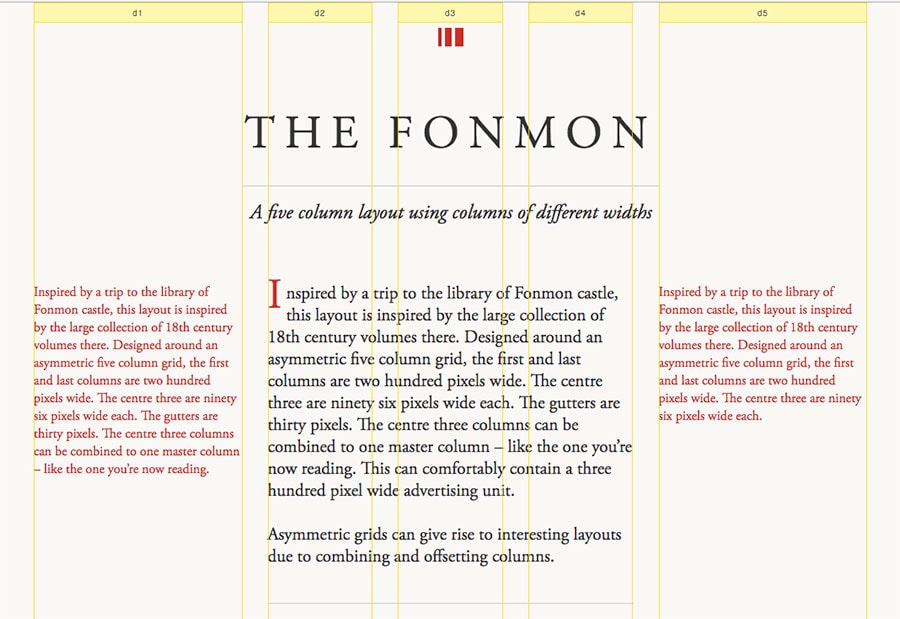
Grid flex gutter grid 4col. Vuetify comes with a 12 point grid system built using flex box the grid is used to create specific layouts within an application s content. Grid 4col split into 4 columns. Can style the wrapper with backgrounds and borders. Each cell can be directly or indirectly styled to.
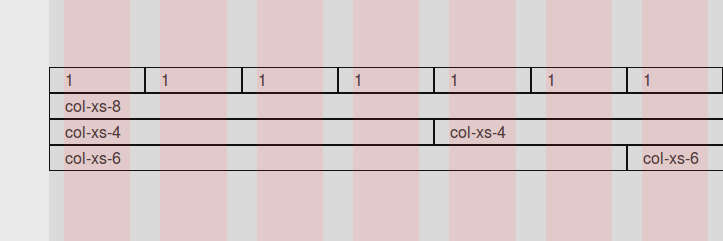
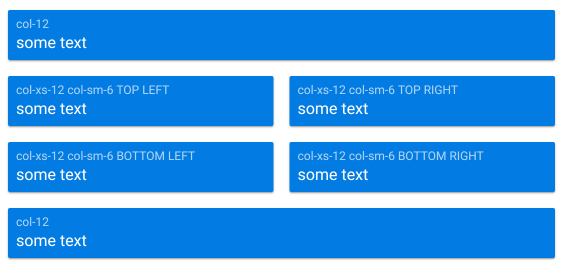
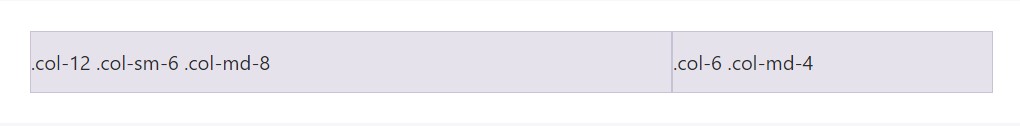
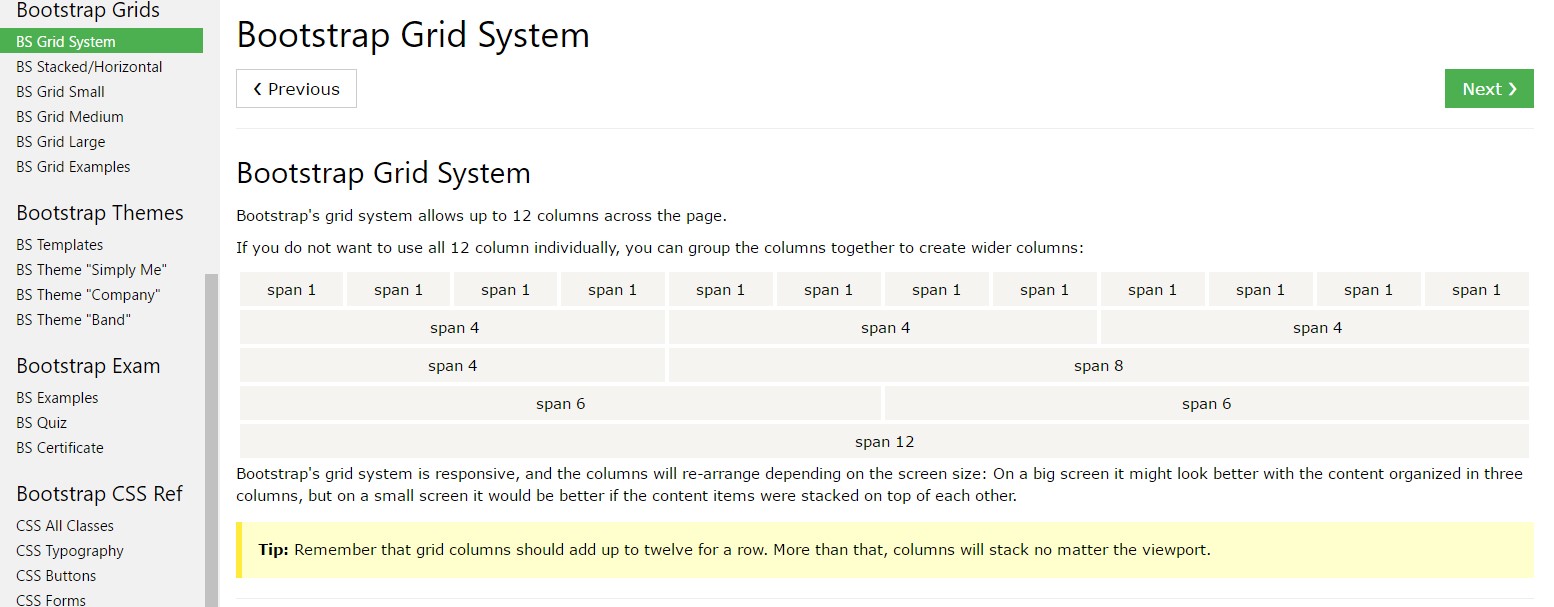
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px. Cell width is controlled independently of grid gutter. Material design s responsive ui is based on a 12 column grid layout. Search submit your search query.
Flex grid thirds col width. Hidden on container for the flex parent to hide the negative margin a negative margin on the flex parent to hide the gutter excess and positive margin on the flex children to create the gutters. Better simpler grid systems. You can use the gutter property of row as grid spacing we recommend set it to 16 8n px n stands for natural number.
Our final options for true flexbox grid gutters are. Most grid systems today use one of two layout methods. A simple grid is easy to create. Our grid systems base on flex layout to allow the elements within the parent to be aligned horizontally left center right wide arrangement and decentralized arrangement.
The grid creates visual consistency between layouts while allowing flexibility across a wide variety of designs. Float or inline block but neither of these methods were really intended to be used for layout and as a result have pretty significant problems and limitations. The grid makes use of flex layout.

























.png)